# Оформление ссылок в соцсетях с помощью Open Graph разметки
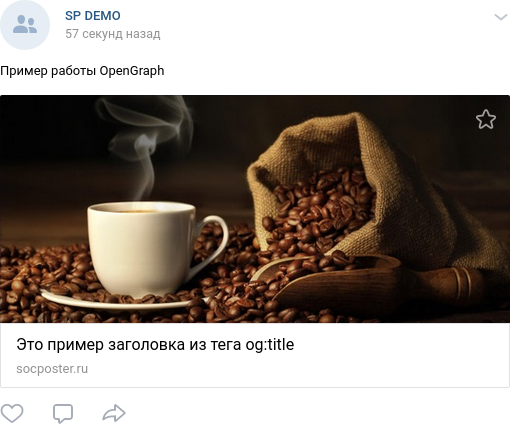
Open Graph разметка на сайте позволяет сделать соцсети под постом карточку с заголовком, изображением и описанием для ссылки. Этот блок формируется автоматически если прикрепить ссылку к посту.

Содержание
# Настройка
Исходную документацию на английском языке можно найти на сайте ogp.me.
- Чтобы обозначить, что на странице используется Open Graph разметка нужно добавить в тег
<html>особый префикс —<html prefix="og: http://ogp.me/ns#"> - Open Graph теги настраиваются в HTML-коде страницы и указываются внутри тегов
<head></head>.
Чтобы все настроить потребуется попросить помощи у веб-мастера или администратора сайта.
# Основные теги
| Тег | Описание |
|---|---|
| og:url | Ссылка на статью |
| og:title | Заголовок статьи — лучше без какого-либо упоминания бренда, например названия сайта. |
| og:description | Краткое описание материалов (обычно 2–4 предложения). |
| og:type | Тип материала, например article. Все значения для тега. |
| og:image | URL изображения |
| og:image:width | Ширина изображения в пикселях. Укажите, чтобы при первой публикации фото загрузилось должным образом. |
| og:image:height | Высота изображения в пикселях. |
# Пример разметки
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Когда великие умы не думают одинаково" />
<meta property="og:description" content="Насколько культура влияет на творческое мышление?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
<meta property="og:image:width" content="971" />
<meta property="og:image:height" content="509" />
# Плагины для CMS
Если ваш сайт использует одну из популярных CMS, то с большой вероятностью для него есть бесплатные плагины формирующие разметку.
Ссылки на списки вариантов:
# Требования к изображениям
Совет
Универсальным будет изображение с шириной от 600 пикселей и высотой от 315 пикселей.
- Не менее 600×315 пикселей, до 8 мегабайт.
- Если изображение меньше, то используется уменьшенная версия фото.
- Если одна из сторон меньше 200 пикселей, то изображение не прикрепляется.
- Другие вложения к записи запрещены.
# ВКонтакте
- Не менее 510×228 пикселей.
- Если изображение меньше, то используется уменьшенная версия фото.
- Если одна из сторон меньше 160 пикселей, то изображение не прикрепляется.
- Если помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150×83.
Минимум 280×150 пикселей и не больше 1 мегабайта.
# Одноклассники
Требовательны к скорости загрузки страницы — если ответ от сервера в момент публикации будет больше чем 200 мс, то пост с такой ссылкой может вообще не опубликоваться.
# Как проверить Open Graph на сайте
Протестируйте свою разметку через инструмент от Facebook или сайт opengraphcheck.com. Введите ссылку на страницу — инструмент покажет метатеги которые нашел, а также ошибки и предупреждения.
# Настройка карточек для Twitter
Твиттер использует особую разметку.
# Пример разметки для Twitter
Есть несколько типов карточек, которые может оформить Твиттер. summary_large_image — имеет больший размер изображения.
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ваш аккаунт в Twitter">
<meta name="twitter:title" content="Название статьи">
<meta name="twitter:description" content="Краткое описание">
<meta name="twitter:image:src" content="Ссылка на изображение">
# Требования Twitter
- Заголовок: до 70 символов.
- Описание: до 200 символов.
- Изображение: минимум 280×150 пикселей и не больше 1 мегабайта.
# Как добавить Open Graph через соцпостер?
Прикрепите ссылку к посту используя в редакторе кнопку .
# Можно ли отредактировать заголовок и изменить фото?
Нет. Это информация берется соцсетью по ссылке — данные нужно изменять там.
# Карточка для ссылки формируется без фото
Могут быть разные причины.
- Не указаны теги на странице. Проверьте через браузер или через инструмент Facebook.
Для проверки через браузер активируйте панель разработчика сочетанием клавиш:
- Ctrl+Shift+I в Firefox, Chrome, «Яндекс.Браузере», Edge, Opera для Windows;
- Option+Command+J в Firefox, Chrome, «Яндекс.Браузер», Opera для macOS;
- Option+Command+U в Safari для macOS;
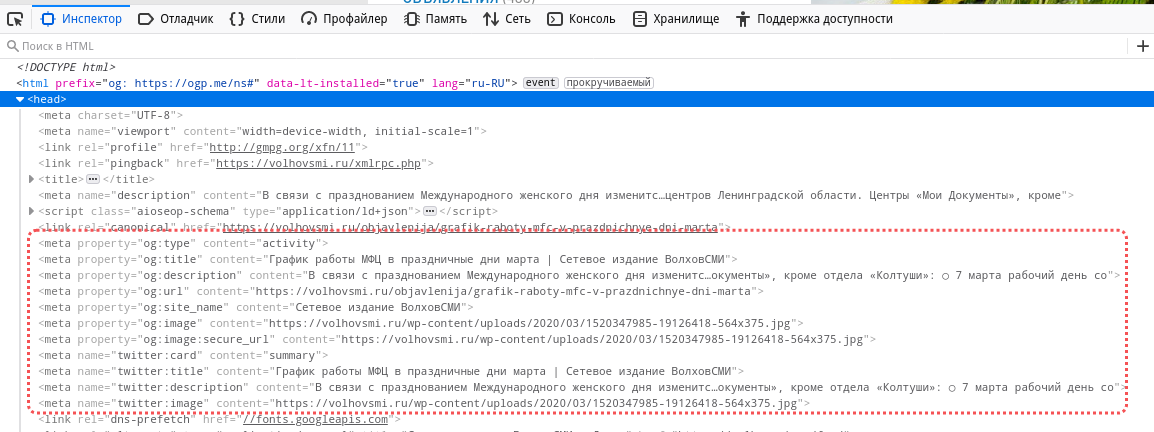
Откройте вкладку «Инспектор», «Элементы» или «Elements».
Разверните структуру с тегом <head> - должны быть видны теги <title> и <meta>. Проверьте, на месте ли необходимая разметка <meta property="og:image" ... > и т.д.

Сайт долго отвечает. При публикации ссылки через API некоторыми соцсетями используются немного другие механизмы, чем при работе напрямую через их интерфейс — в этом случае иногда может негативно сказаться фактор скорости ответа сервера. Если он больше 200 мс, то изображение может не прикрепиться.
Если ширина и высота фото не указана в разметке, то попробуйте указать. Полезно для Facebook. Пример:
<meta property="og:image:width" content="971" />
<meta property="og:image:height" content="509" />
# Карточка формируется с маленьким фото
Фото в og:image может быть меньше требуемого размера — проверьте размер изображения на соответствие требованиям.
# Как настроить импорт из RSS, чтобы работали Open Graph карточки?
Нужно отключить загрузку вложений «Изображения» и включить опцию «Прикрепить ссылку к посту». Таким образом настройки будут выглядеть так:
# Загрузилась не та картинка. Что делать?
Соцпостер не может повлиять, какое фото будет использовано. Управление только с помощью разметки og:image в коде страницы — убедитесь, что ссылка начинается с http(s).
# Карточка не оформляется в Twitter
Для Твиттера нужна отдельная разметка.
# Пост со ссылкой не публикуется
- В Facebook нельзя опубликовать пост со ссылкой и другими вложениями одновременно.
- Одноклассники чувствительны к скорости открытия страницы.
# Официальные документации соцсетей
Собрали ссылки на документации соцсетей, где можно найти актуальную информацию к их требованиям.
